Yếu tố quan trọng trong định hướng thị giác khi thiết kế web đặt tour du lịch phần 2
3. Bố cục
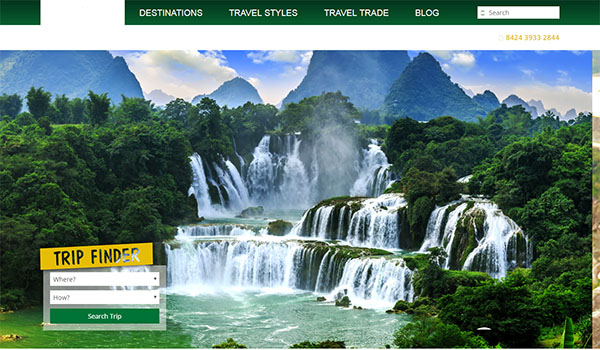
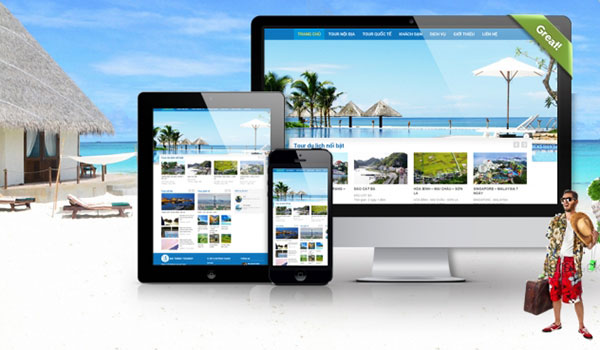
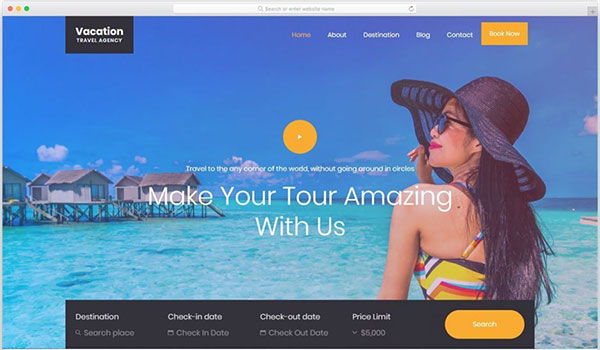
Giao diện trang web của bạn cần có bố cục trực tiếp nhất để kiếm soát định hướng thị giác. Một trong những yếu tố này là các pixel chính. Một nguyên tắc của định luật Fitt là tận dụng lợi thế của các vị trí trong phạm vi tiếp cận dễ dàng nhất. Trong thiết kế web, các góc và biên giới của màn hình sẽ đòi hỏi việc kiểm soát ít hơn điểm cố định ở màn hình.

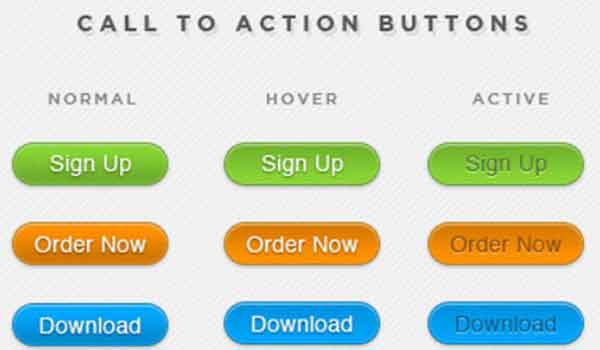
Bạn sẽ tập trung vào giữa màn hình các kích thước và các đường màu tương phản. Theo nguyên tắc của Gestalt các đối tượng trên một đường thẳng sẽ tao ra hướng chuyển động để giúp tầm nhìn của người dùng tiếp tục hướng về phía trước hoặc vượt xa sự ảnh hưởng của màu sắc. Bên cạnh yếu tố về màu sắc thì hàng và cột đóng vai trò trong việc giữ trật tự cho các vùng không gian khác, cặp cấu trúc này sẽ tạo ra một khoảng không gian hoàn hảo cho nút hành động call-to-action hoặc một nội dung thú vị nào đó.
Khi bạn lựa chọn bố cục, hãy sử dụng định luật Hicks, nhằm giảm bớt sự lựa chọn (từ ba xuống hai) khi đó giao diện sẽ càng thoáng và quá trình càng đơn giản gấp đôi. Điều này có thể sẽ ảnh hưởng đến phương pháp bố cục bạn chọn vì khối lượng nội dung dày đặc nhưng cũng phải đảm bảo rằng bạn cung cấp đủ thông tin để đáp ứng được họ.
4. Khoảng cách
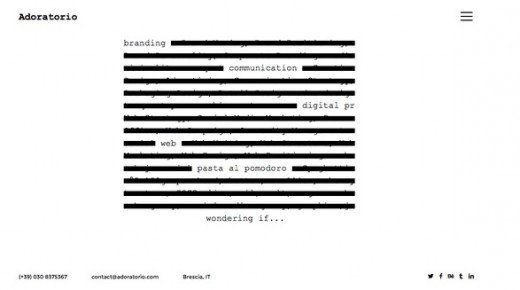
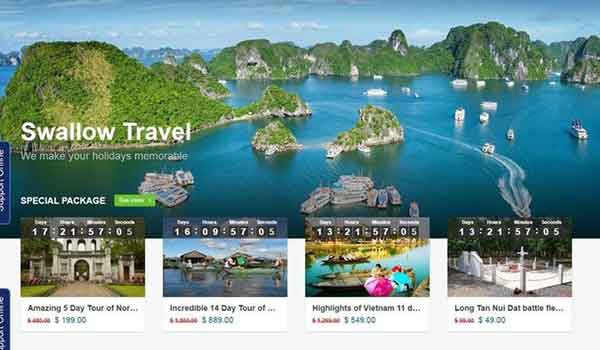
Khoảng cách có sự liên quan mật thiết với bố cục, khoảng cách trong giao diện sẽ điều hướng mắt. Khoảng cách tác động đến định hướng thị giác của trang web theo hai cách khác nhau: sự gần nhau và không gian âm.
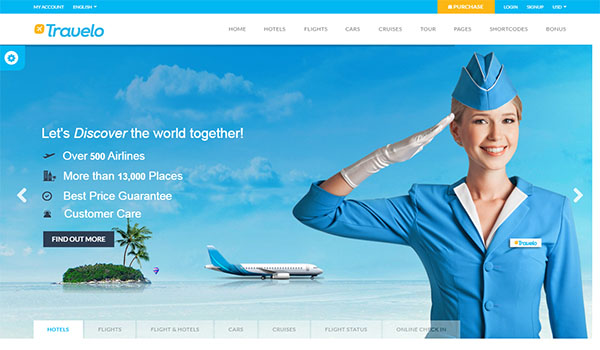
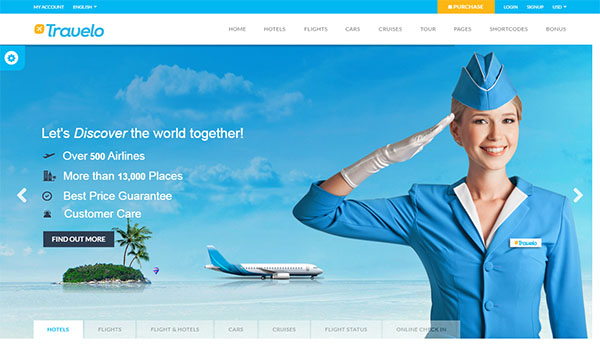
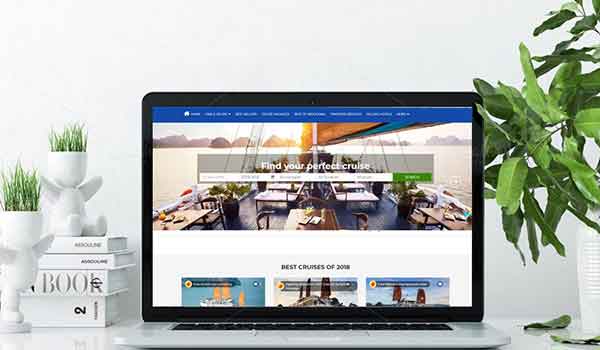
Sự gần nhau là một công cụ mạnh mẽ có thể gợi ý chức năng của một phần tử qua việc sử dụng hình ảnh.
Các yếu tố liên quan đến hình ảnh nằm ngay bên dưới. Nội dung trang web và điều hướng được nhóm với nhau ở bên phải. Các liên kết được nhóm với nhau ở dưới cùng.
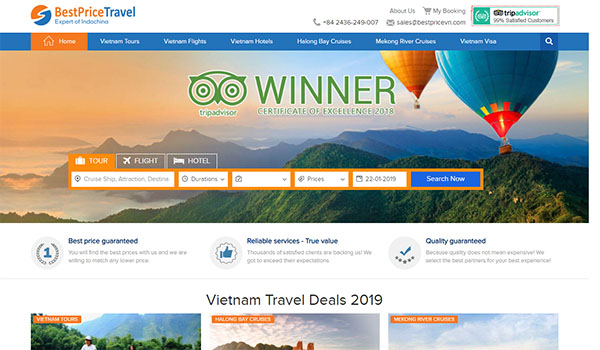
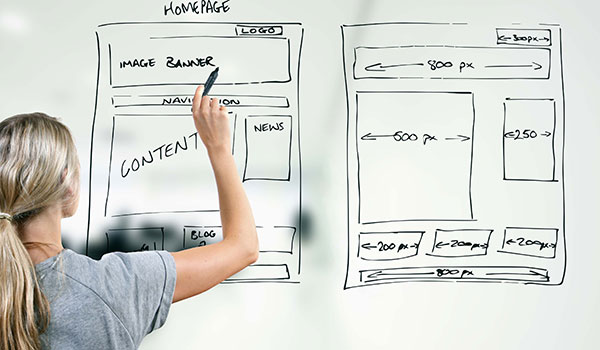
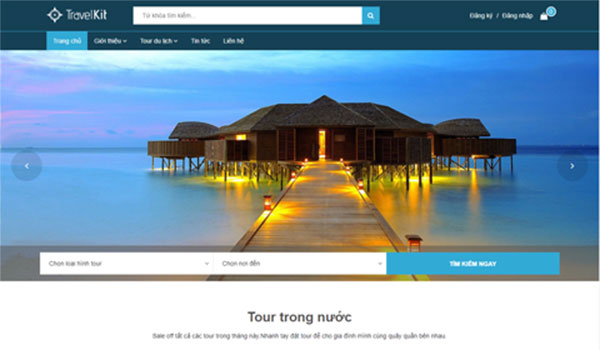
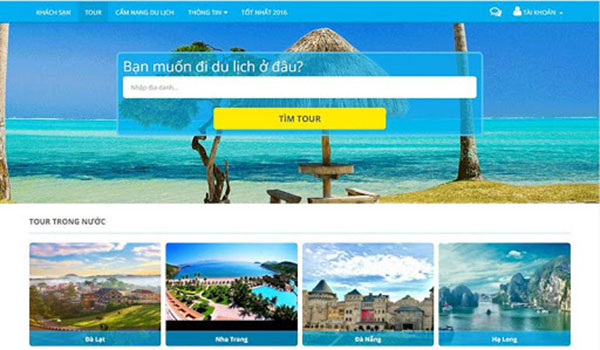
Sự gần nhau là một công cụ mạnh mẽ có thể gợi ý chức năng của một phần tử qua việc sử dụng hình ảnh.
Các yếu tố liên quan đến hình ảnh nằm ngay bên dưới. Nội dung trang web và điều hướng được nhóm với nhau ở bên phải. Các liên kết được nhóm với nhau ở dưới cùng.

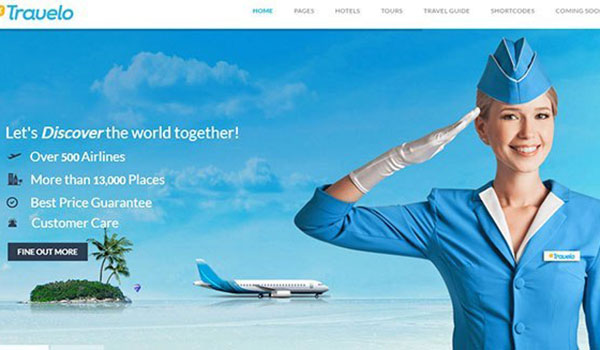
Không gian âm hay gọi là không gian trắng. Nó sẽ là một sai lầm trong thiết kế web đặt tour du lịch khi bạn chỉ sử dụng không gian trắng như một ô trống rỗng mà không tận dụng chúng như một công cụ thiết kế. Cần biết rằng càng ít thành phần sẽ càng tang sự tập trung vào màn hình.
5. Phong cách
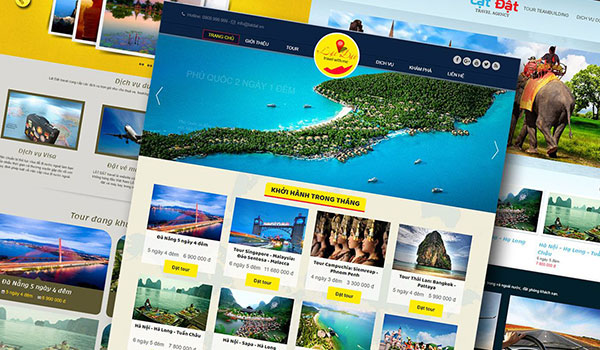
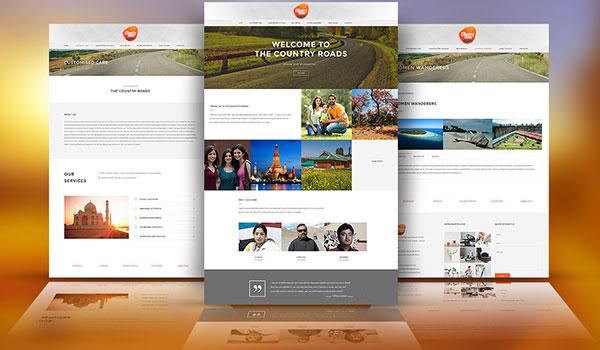
Trong thiết kế chúng ta cần phải biết đa dạng hóa theo nhiều hình thức khác nhau. Bạn có thể sử dụng họa tiết, yếu tố đồ họa, hình ảnh để định hướng thị giác và khẳng định phong cách riêng. Một trong những công cụ mạnh mẽ nhât là kết cấu. Khi được sử dụng đúng cách, chất liệu giúp tăng thêm chiều sâu và bầu không khí.
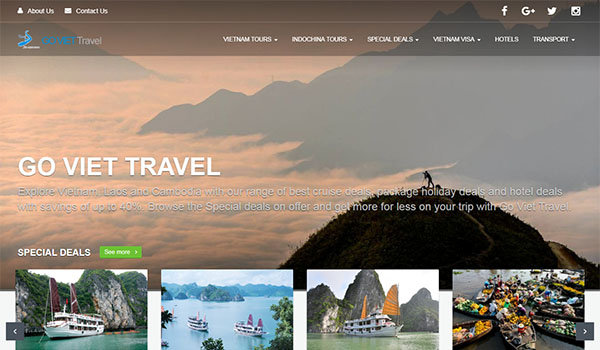
Ngoài kết cấu, các yếu tố đồ họa và hình ảnh bạn sử dụng cũng ảnh hưởng đến định hướng thị giác của website.
Tóm lại, việc biết sử dụng thuần thục và hiểu rõ các yếu tố này là yêu cầu bắt buộc đối với các nhà thiết kế web đặt tour du lịch nói riêng và các nhà thiết kế web nói chung. Am hiểu tường tận khi nào nên hay không nên làm điều gì chỉ khi bạn thực sự thành thạo. Trên đây chỉ là một vài chia sẻ của Webtravel giúp việc thiết kế trở nên tốt hơn vì việc hoàn hảo hay không sẽ phụ thuộc vào sở thích của người dùng.
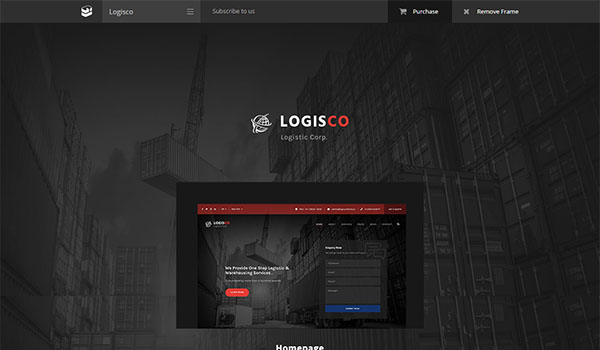
Ngoài kết cấu, các yếu tố đồ họa và hình ảnh bạn sử dụng cũng ảnh hưởng đến định hướng thị giác của website.
Tóm lại, việc biết sử dụng thuần thục và hiểu rõ các yếu tố này là yêu cầu bắt buộc đối với các nhà thiết kế web đặt tour du lịch nói riêng và các nhà thiết kế web nói chung. Am hiểu tường tận khi nào nên hay không nên làm điều gì chỉ khi bạn thực sự thành thạo. Trên đây chỉ là một vài chia sẻ của Webtravel giúp việc thiết kế trở nên tốt hơn vì việc hoàn hảo hay không sẽ phụ thuộc vào sở thích của người dùng.













.jpg)

.jpg)
.jpg)












.jpg)











.jpg)
.jpg)



(1).jpg)
.png)




.jpg)

.jpg)

.jpg)





.jpg)




.jpg)

.png)


