Thế nào là một website du lịch thân thiện với thiết bị di động?
Chúng ta đang bước vào thời đại của smart phone khi mà người người nhà nhà đều coi nó là một phần thiết yếu trong cuộc sống hàng ngày. Vì vậy, các doanh nghiệp lữ hành nếu muốn phát triển hơn và thu hút nhiều khách hàng hơn thì họ phải thiết kế website du lịch của mình thân thiện với các thiết bị di động. Thế nào là một website du lịch thân thiện với thiết bị di động? Hãy cùng WEBTRAVEL tìm hiểu qua bài viết dưới đây.
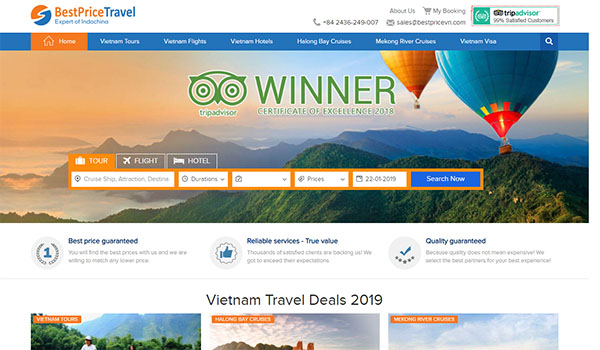
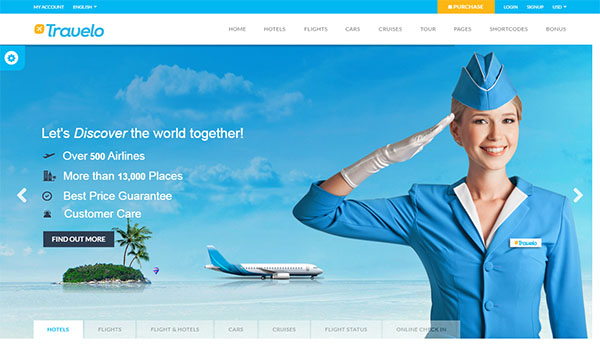
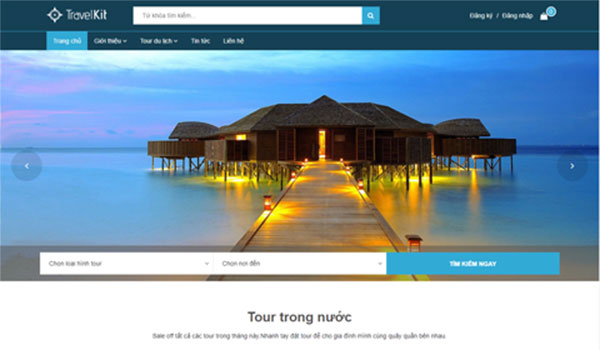
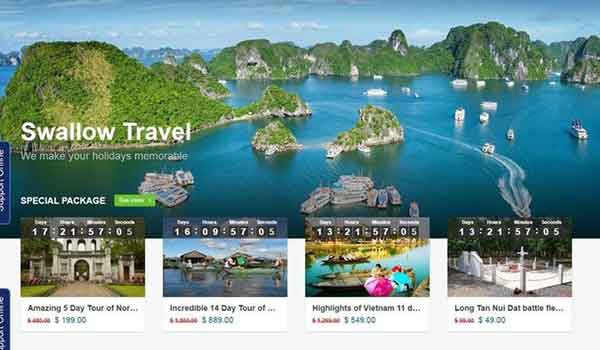
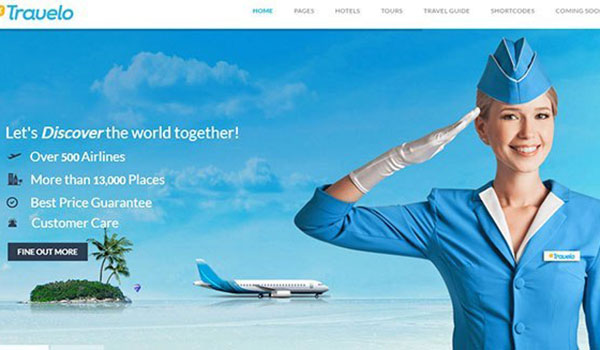
Một website du lịch thân thiện với thiết bị di động trông như thế nào?
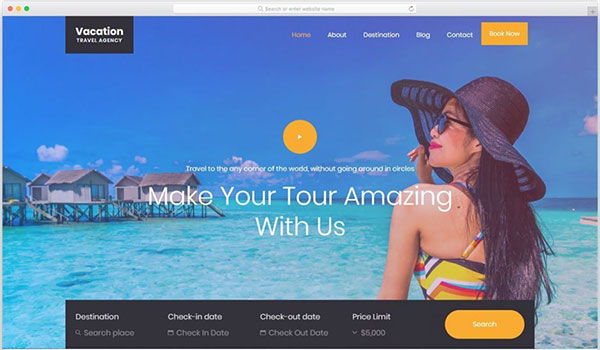
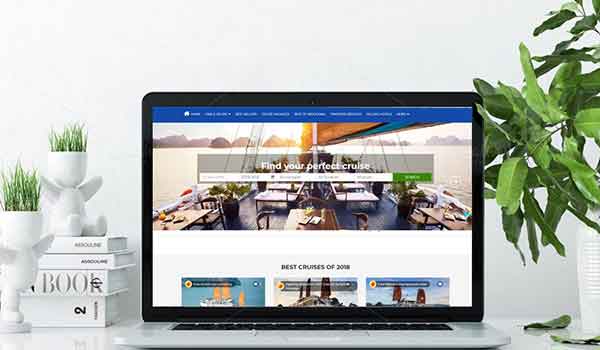
Trước tiên, hãy tập trung vào giao diện của website du lịch bởi khách truy cập sẽ quyết định xem họ có muốn ở lại website của bạn hay không dựa trên giao diện của nó. Có 4 yếu tố cơ bản mà một mẫu website thân thiện với thiết bị di động tốt hoặc thiết kế tùy chỉnh sẽ bao gồm:
1. Hiển thị trang đáp ứng

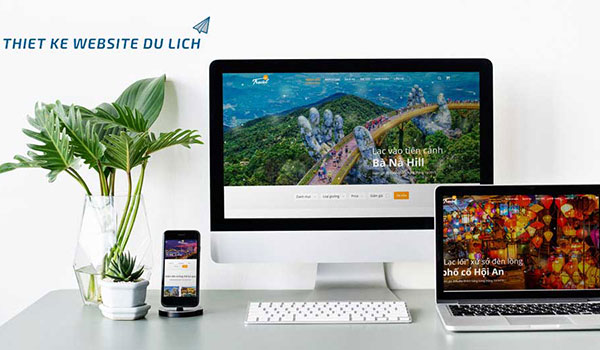
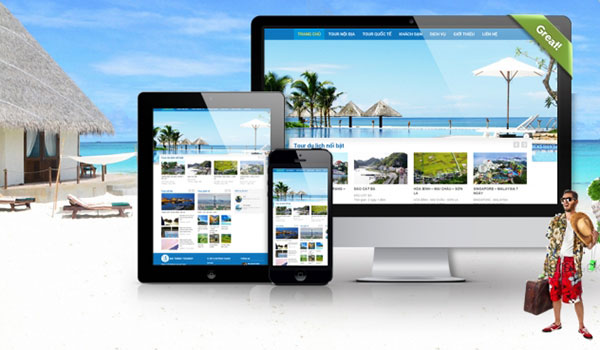
Thiết kế đáp ứng là nền tảng của một trang web thân thiện với thiết bị di động. Nếu không có nó, người dùng điện thoại thông minh hoặc máy tính bảng truy cập website du lịch của bạn sẽ thấy phiên bản thu nhỏ của website trên máy tính, điều đó có nghĩa là họ sẽ phải cuộn theo chiều dọc và chiều ngang để tìm kiếm thông tin. Với sự bất tiện như thế, khách hàng sẽ không ngần ngại mà rời khỏi website của bạn ngay lập tức.
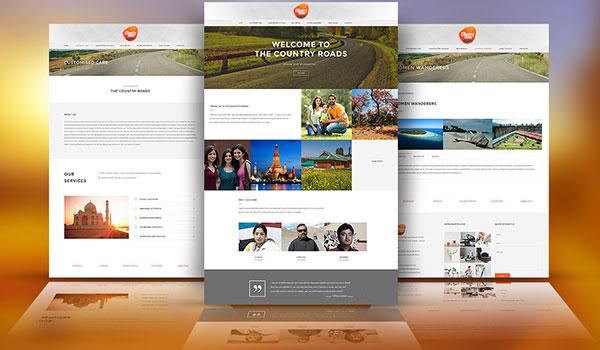
Thiết kế trang web đáp ứng, cho dù được xây dựng tùy chỉnh hoặc dựa trên mẫu có sẵn thì nó cũng sẽ tự động hiển thị website du lịch của bạn đúng cách trên bất kì loại thiết bị nào mà khách truy cập đang sử dụng, cho dù họ đang sử dụng dọc hay ngang.
Thiết kế trang web đáp ứng, cho dù được xây dựng tùy chỉnh hoặc dựa trên mẫu có sẵn thì nó cũng sẽ tự động hiển thị website du lịch của bạn đúng cách trên bất kì loại thiết bị nào mà khách truy cập đang sử dụng, cho dù họ đang sử dụng dọc hay ngang.
2. Phông chữ dễ đọc

Các mẫu thân thiện với thiết bị di động sẽ bao gồm các phông chữ dễ đọc cho người dùng di động. Phông chữ Sans serif với các dòng dễ đọc nhất trên thiết bị di động, trong đó độ chói và kích thước màn hình có thể làm cho phông chữ serif và phông chữ mới lạ như tập lệnh khó nhìn thấy rõ và tăng kích thước trên phông chữ của bạn.
3. Định dạng văn bản phù hợp

Giữ các khối văn bản của bạn ngắn và chia nhỏ chúng với các tiêu đề và danh sách gạch đầu dòng. Thật khó cho mắt chúng ta để có thể theo dõi các dòng văn bản gần nhau trên màn hình nhỏ, vì vậy các đoạn lớn làm cho nhiều khả năng khách truy cập của bạn sẽ mất vị trí và cảm thấy thất vọng.
4. Hiển thị đa phương tiện được tối ưu hóa.

Kiểm tra hình ảnh, infographics và video của bạn để đảm bảo chúng trông đúng trên điện thoại và máy tính bảng mà không yêu cầu người dùng cuộn hoặc thay đổi kích thước màn hình của chúng để xem phương tiện của bạn.
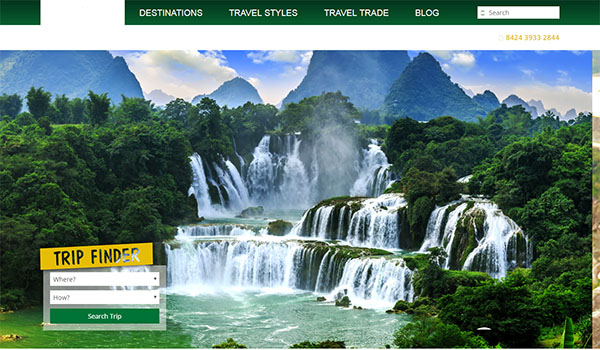
Điều hướng thân thiện với thiết bị di động có nghĩa là gì?
Khi khách truy cập di động đến web du lịch chuyên nghiệp của bạn, họ sẽ tìm thấy những gì họ cần? Các yếu tố điều hướng thân thiện với thiết bị di động có sự khác biệt về phần cứng và giao diện người dùng giữa máy tính để bàn và thiết bị di động.
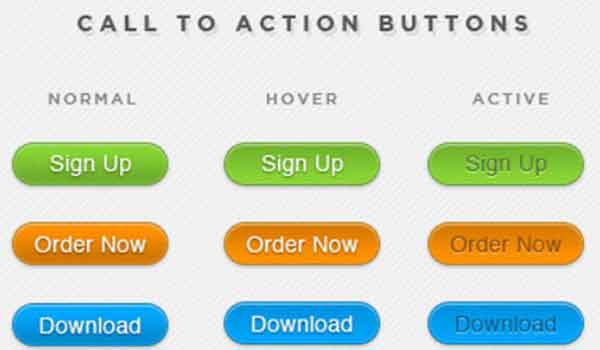
Chạm thay vì nhấp chuột
Các thiết kế website du lịch cho người dùng máy tính dễ dàng điều hướng nhất bằng cách nhấp chuột. Nhưng không có chuột trên điện thoại di động, vì vậy bạn cần phải cung cấp cho người dùng di động cách điều hướng bằng điều khiển cảm ứng.
Bằng cách khiến cho website du lịch của mình dễ tìm kiếm và dễ sử dụng trên thiết bị di động, bạn sẽ mở rộng được nhiều cơ hội phát triển hơn cho doanh nghiệp lữ hành của mình. Hãy liên hệ với WEBTRAVEL nếu bạn muốn thiết kế ngay cho mình một website du lịch thân thiện với thiết bị di động.
Bằng cách khiến cho website du lịch của mình dễ tìm kiếm và dễ sử dụng trên thiết bị di động, bạn sẽ mở rộng được nhiều cơ hội phát triển hơn cho doanh nghiệp lữ hành của mình. Hãy liên hệ với WEBTRAVEL nếu bạn muốn thiết kế ngay cho mình một website du lịch thân thiện với thiết bị di động.











.jpg)

.jpg)
.jpg)












.jpg)











.jpg)
.jpg)



(1).jpg)
.png)




.jpg)

.jpg)

.jpg)





.jpg)




.jpg)

.png)


