Phát triển thiết kế web Mobile first - xu hướng các Marketer nên quan tâm
Đối với các Marketer hiện nay, việc phải cập nhật thông tin thường xuyên về công nghệ và thiết kế web là vô cùng quan trọng, để phục vụ cho chiến dịch Marketing Online. Có lẽ vậy, nên cụm từ Mobile-first đã trở nên quen thuộc và không còn xa lạ. Bài viết sau đây, WEBTRAVEL xin giới thiệu một số vấn đề liên quan đến xu hướng thiết kế website Mobile-first.
Mobile-first là gì?

Mobile-fisst - công cụ cần thiết
Nhưng từ năm 2018, Mobile – first sẽ đang và trở thành một xu hướng mạnh mẽ. Vậy nó sẽ có những điểm khác biệt gì?
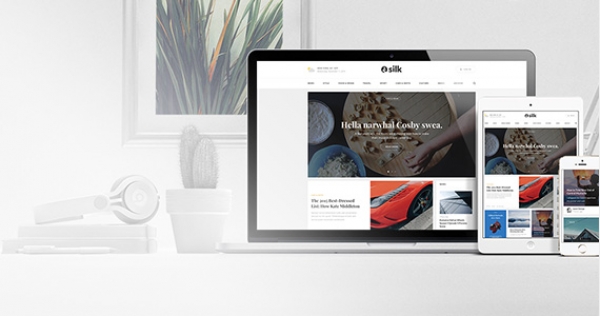
Vì sao phải thiết kế web responsive?
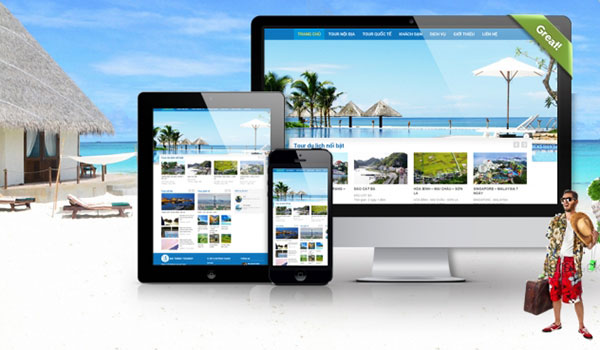
Thiết kế web responsive hay còn gọi là thiết kế web thích ứng, làm sao cho website có thể hiện thị cùng các tính năng vừa với kích thước màn hình cùng hành vi tương tác trên các thiết bị khác nhau như Mobile, Tablet, Desktop.Không chỉ vậy, ứng dụng của các thiết bị này vô cùng được phổ biến và phá triển, số lượng người dùng ngày một tăng. Và những nhà thiết kế bắt buộc phải chạy theo xu hướng để tạo ra những sản phẩm mang lại cho người dùng trải nghiệm tốt nhất.
Chẳng hạn: sự phát triển của Smartphone kéo theo việc thay đổi của người dùng, nó không đơn giản là nghe, gọi điện hoặc nhắn tin,… Nó còn có rất nhiều chức năng khác nhau, đa dạng và phong phú, dần thay thế các thiết bị cổ điển khác như: quay phim, chụp hình hoặc truy cập Internet,… Đồng thời nó còn giúp cho việc tương tác, kết nối trong quản lý và hỗ trợ cho các công việc hàng ngày của doanh nghiệp.
Có smartphone, người dùng không nhất thiết phải sử dụng laptop hoặc máy tính xách tay để truy cập vào website. Và những thiết bị này cũng có hệ điều hành thông minh, kích cỡ màn hình đủ lớn và còn nhiều ứng dụng khác nhau để hỗ trợ. Trước đây, khi thiết kế website, chủ doanh nghiệp chỉ quan tâm việc làm sao đầu tư cho giao diện được đẹp mắt, bố cục rõ ràng cùng nhiều tính năng hợp lý. Kể cả là Desktop và laptop có nhiều kích thước thì chúng ta vẫn phải đáp ứng được. Nhưng bây giờ, thuật toán Google đã thay đổi cùng xu hướng người dùng từ đó cũng đổi theo, nên bắt buộc các nhà thiết kế phải đưa giao diện được tích hợp với các thiết bị di động, vừa màn hình, thay đổi nhanh chóng.
Bên cạnh đó, không gian tương tác với các thiết bị này cũng khác nhau, điện thoại là cảm ứng khi chạm bằng tay trên không gian hẹp thì không thể xem được giao diện nếu nó không được chuyển hóa. Còn đối với laptop hay máy tính để bàn thì chỉ cần có chuột click trên màn hình rộng lớn. Vì thế, đừng khiến người dùng cảm thấy khó chịu khi sử dụng website, không phải zoom lớn để nhìn rõ từng chi tiết trên website cũng như các thông tin phù hợp.
Xem thêm: 5 bước tạo ra một thiết kế website mobile một cách hiệu quả
Mobile-first so với Responsive có những điểm nào khác biệt?

Sự khác biệt của Mobile-first và web responsive
Bạn phải hiểu rằng, web responsive ở mặt kỹ thuật thực chất đã được điều chỉnh từ phiên bản nào đó để làm cơ sở. Đến ngày nay, thì cơ sở của nó chính là giao diện màn hình rộng, bởi một phần do nó được thiết kế từ thời các di động màn hình nhỏ chưa được ra đời và cũng chưa phổ biến để truy cập website. Đồng thời, quá trình để smartphone thay đổi và được cải tiến không phải ngắn. Đồng thời, việc ứng dụng website đã và đang được vận hàng sẵn trên desktop sẽ giúp người thiết kế tiết kiện được công sức, thời gian và chi phí,… Đồng thời còn vận dụng chung mã nguồn Back – end và ẩn đi những thông tin thật sự không cần thiết, gọn nhẹ trong vấn đề tập trung vào việc thiết kế sao cho phù hợp với màn hình nhỏ cùng các tính năng khác trên cùng hệ điều hành và trình duyệt ở điện thoại di động.
Vì lẽ đó, khi lấy màn hình điện thoại hay các thiết bị di động để làm cơ sở thiết kế website sẽ giúp cho website có độ tương thích cao hơn, tương tác với người dùng lớn hơn. Đồng thời tại thời điểm này, số lượng người truy cập vào website tăng đột biến và chiếm tỷ lệ cao. Chính vì thế mà, Mobile – first cần được ưu tiên và quan tâm, đó mới chính là xu hướng mới.
Sau khi đã thiết kế website tương ứng với các thiết bị di động thì cần phải chú ý đến phương án vận hành nó như thế nào cho phù hợp?
Sẽ có hai hướng cho cả nhà thiết kế và các Marketer
Vẫn sẽ ứng dụng Responsive
Nghĩa là bạn sẽ tiếp tục sử dụng mã nguồn Back – end, đồng thời các chức năng Front – end cần điều chỉnh sao để tương thích với các thiết bị, được ẩn hiện theo đúng kích thước màn hình (Vẫn phải ưu tiên cho màn hình nhỏ, đây là cơ sở). Tuy nhiên, ở phương pháp này, chắc chắn sẽ khiến bạn gặp không ít cản trở nếu muốn tối ưu cho điện thoại di động. Điều này sẽ được đề cập chi tiết hơn sau đây:Phiên bản Mobile vẫn sẽ được thiết kế riêng

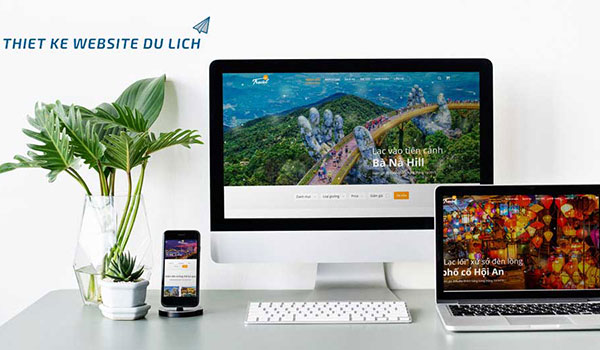
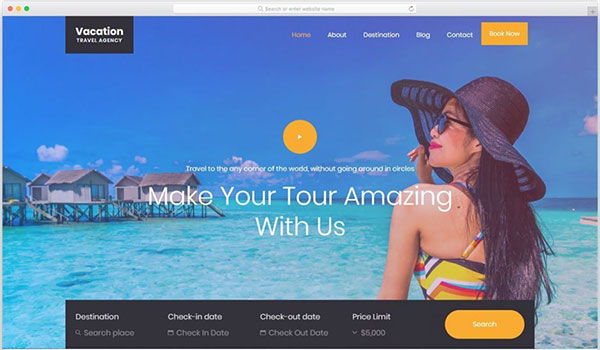
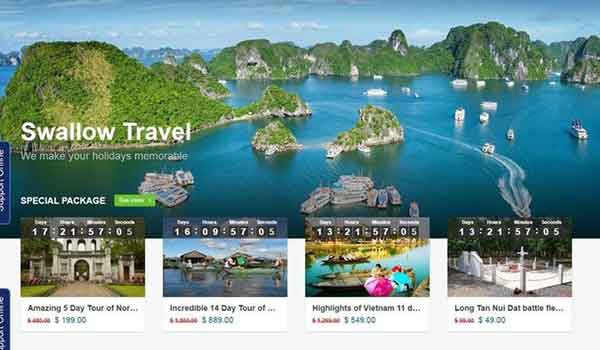
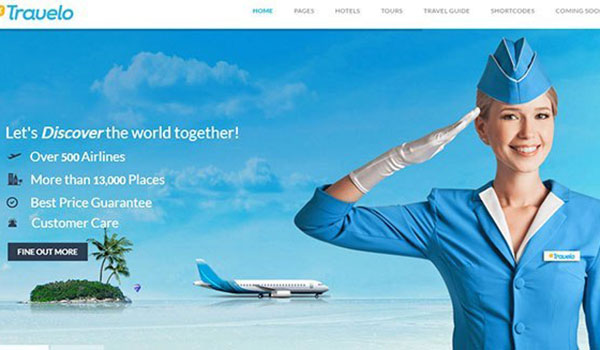
Thiết kế website ở Webtravel sẽ tương thích với mọi thiết bị
Một số tiêu chí bạn cần quan tâm khi chuyển sang thiết kế website Mobile – first:
- Bố cục của nội dung: Bởi vì với điện thoại di động là màn hình nhỏ, bạn cần phải trình bày sao cho phù hợp nhất, dễ tương tác nhất.
- Tốc độ xử lý: Nên tập trung cho những thứ cần thiết, có liên quan đến các chức năng phù hợp với nhiều thao tác của điện thoại di động.
- Tốc độ tải trang: Đó là cần giảm đi tối đa lượng yêu cầu, nội dung thì ưu tiên màn hình nhỏ, kích thước hình ảnh phù hợp. Đồng thời phải lưu ý rằng, tốc tộ tải trang trên di dộng bao giờ cũng sẽ chậm hơn rất nhiều so với laptop/desktop/PC.
- Sự tương tác trong hành vi: Cần chú ý cải thiên các tính năng liên quan đến hành vi thao tác ở các thiết bị di động.
Vậy thì, các Marketer cần chú ý điều gì về Mobile – first?
Hiện nay, để có thể đưa sản phẩm của mình ra thị trường, hay quảng bá thương hiệu thì chắc chắn không thể thiếu các thiết bị công nghệ, kỹ thuật số. Bởi đây chính là công cụ chính, đắc lực để các marketer có thể tiếp cận và phát triển, áp dụng. Hiển nhiên đó là không thể bỏ qua để tiếp cận được khách hàng tiềm năng một cách nhanh chóng và tốt nhất. Nếu như sản phẩm của bạn có ít độ tương tác, gây nhiều cản trở khi xem bằng thiết bị di động trong các chiến dịch quảng cáo. Đó chính là yếu tố tất yếu, khiến bạn đánh mất nhiều khách hàng vào tay của đối thủ đáng gờm. Hãy nhớ nhé, nền tảng công nghệ và xu hướng đó chính là thành phần không thể thiếu để góp phần thành công cho doanh nghiệp của bạn.Nếu bạn đang quan tâm đến việc thiết kế website du lịch theo đúng chuẩn Mobile, đừng ngần ngại hãy nhấc máy lên liên hệ với chúng tôi tại WEBTRAVEL.
Xem thêm: Thiết kế website du lịch chuyên nghiệp, đẳng cấp với Webtravel











.jpg)

.jpg)
.jpg)











.jpg)











.jpg)
.jpg)



(1).jpg)
.png)




.jpg)

.jpg)

.jpg)





.jpg)




.jpg)

.png)


